
Social Media Cards are often overlooked by Community Managers and it’s a terrible mistake: they have the tremendous power to double or triple your traffic and social media shares.
Tweets with image links get twice the engagement rate of those without and these figures are even better for Facebook according to Buffer.
Adding images to your post on social media is not only thing you can do to improve your engagement.
The Open Graph tags protocol can help you to create beautiful sharable links for Twitter, LinkedIn or Facebook.
In this article, i’ll explain you all what you need to know about the Open Graph tags to create tailor-made preview cards for social media and increase the visibility of your posts.

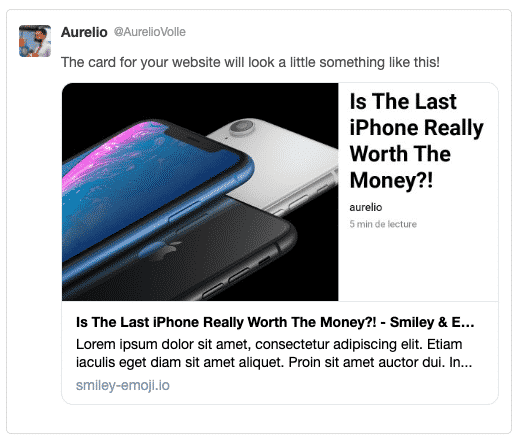
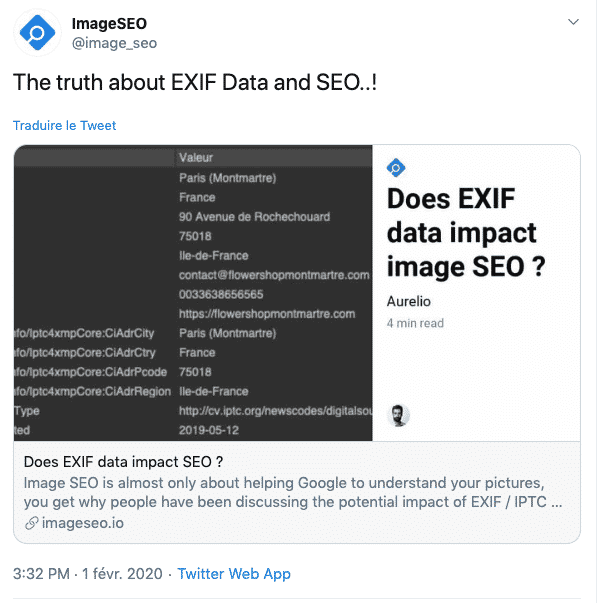
Note that our Image SEO Optimizer for WordPress offers you the possibility to create personalized and breathtaking Social Media Card templates. Like on this picture.
Social Cards are used on Social Media to give a preview of your page when you or someone else shares your content. They are based on the Open Graph protocol.
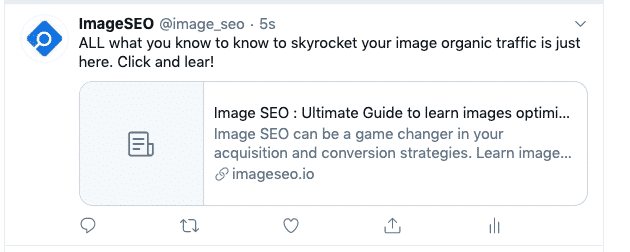
Traditional social media cards look like that on Twitter

And look like that on LinkedIn

There are thus so important to engage on Social Media because they can make your posts more appealing. This is critical because Social Media remains one of the best ways to sell something online.

Open Graph meta tags manage how URLs appear on social media when they’re shared.
They’re a part of Facebook’s Open Graph protocol and also show up on LinkedIn and Twitter.
You can find them in the <head> section of a webpage.
The content featured in the Card has to be marked up with Open Graph tags to help Social Media Crawlers quickly understanding what your page is about.
The title is defined this way, somewhat like a traditional meta title tag in your code. For your information, Facebook actually uses the meta title as og:title if it doesn’t find og:title tag on your page.
Remember that the text displayed on Facebook feeds is in bold and very appealing. It must be captivating, just like a good post title.
The number of characters is not limited, but it is best to stay between 60 and 90. Anything longer than that will be shortened to 88!
You can use this to set the canonical URL for the page you are sharing. This simply means that you designate one page to which all of your shares will go. It is not possible to view the URL you provided on Facebook newsfeed, only the domain is visible.
It describes the kind of material that you are sharing: blog post, video, image, etc. The list of possibilities is long.
This tag describes your content much like the meta description tag in HTML. og:description is not releveant for SEO, so don’t try to stuff your keywords inside.
Nevertheless, it’s imperative to make it captivating because you want people to click on it.
The character count is not limited, but you are advised to use around 200 letters.
For many marketers, this is the most awesome Open Graph tag, as a picture always makes content stand out. This enables you to choose a specific thumbnail to appear whenever your page is shared. Conversion rates can be greatly improved with this approach.
Please make sure to choose the appropriate og:image. Otherwise Facebook might show an unwanted advertisement scraped from the page, or nothing at all (which is awful).
An OG image is usually recommended to have a resolution of 1200×627 pixels (1.91:1)
It’s also possible to enrich the og:image tags with attribute such as og:image:width, or:image:height or og:image:alt.
Marking-up your pages with Open Graph tags can be really time-consuming. Hopefully, almost all SEO Plugins, like SEOPress, automatically enrich your page meta with OG tags.
If you want to learn how to properly write OG attributes, Facebook published an excellent guide ‘To sharing for webmasters‘ about it.
The Open Graph Protocol was so successful that all the other Social Media started to use it.
Twitter Card markup is based on the same pattern and function in a similar. You have to add it to your HTML documents to explain your content and take control back over the snippets displayed on Twitter when one of your URL is shared.
By default, 4 Twitter Cards template are available:
Last but not least, the Open Graph Protocol also works the same way on LinkedIn.
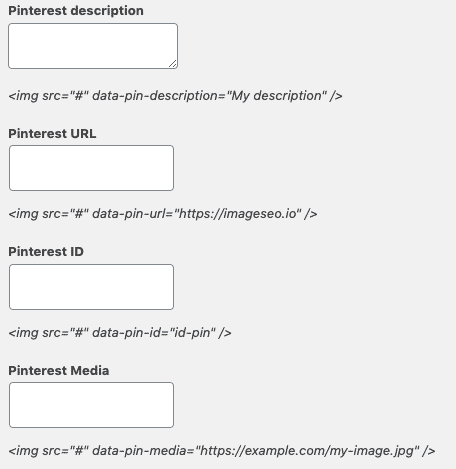
Pinterest also uses the Open-Graph Protocol to define its rich pins. There are 3 types of Rich Pins:
It works just similarly like on Facebook, Twitter, and LinkedIn.
From what I know, our plugin WordPress is the only one that allows WordPress users to add image attribute fields for Pinterest. The feature is entirely free and doesn’t require any credit. You can access it from the media section.

Bottom line: because having an appealing image catches attention. And having a great title and description entices social media users to click on your snippet.
Pages optimized with Twitter Cards get more clicks, likes, and retweets.
Pages optimized with Facebook Cards get more clicks, likes, and shares.
Pages optimized with Rich pins get more clicks, likes, and shares.
Et cetera, et cetera, et cetera.
Social cards are also an important part of your visual branding, and every website should have them. It is a remarkable way to popularize your blog content and connect with your community.
Beyond giving you more leverage to engage your followers, social media cards are also a visual component of your products themselves.
It’s a well-known fact that tweets with visual attachments get greater exposure than the average tweet: optimizing your cards will strengthen this dynamic.
Studies show there is a link between social media shares and higher rankings in search engines. However, many SEO experts argue that rankings aren’t directly affected by social media engagement.
It’s always sophisticated to determine who is wrong and who is right between SEO specialists.
Eventually, Matt Cutts, former Google employee, clinched the argument in a movie (link below).

“Facebook and Twitter pages are treated like any other pages in our web index. And so, if something occurs on Twitter or occurs on Facebook and we’re able to crawl it, then we can return that in our search results. But as far as doing special specific work to sort of say, oh, you have these many followers on Twitter or this many likes on Facebook, to the best of my knowledge, we don’t currently have any signals like that in our web search ranking algorithms.”
So the end of the story, right? Not exactly…
Firstly, a study from cognitive SEO showed that the top-ranked results had more social signals.
Secondly, Bing’s Webmaster Guidelines confirm that Social Media Authority had an impact on Search Results. So at least when it comes to Bing, social shares definitely play a part in SEO.
Finally, the more followers you have, the more likely your content is to be shared: when addressing a B2B market, Twitter is, for example, an excellent way to get backlinks..!
Social Media = Increased Visibility = More Links
So yes, Social Media does somehow impact how websites rank in search engines and that’s why you need to pay attention to your OG tags.
If you are old fashioned you can read this tutorial and create them with your favorite HTML editor. But what a waste of time..!
Most of the SEO plugins have a feature to automatically add OG tags to your website pages. But you can’t really customize them..!

That’s why we integrated into our plugin a Social Media Cards Optimizer. We thought that it would be an excellent way to drive more social media traffic to your site with attractive og:images from your WordPress Library.

The plugin is easy to use and will help you to automatically create some serious social media marketing assets.
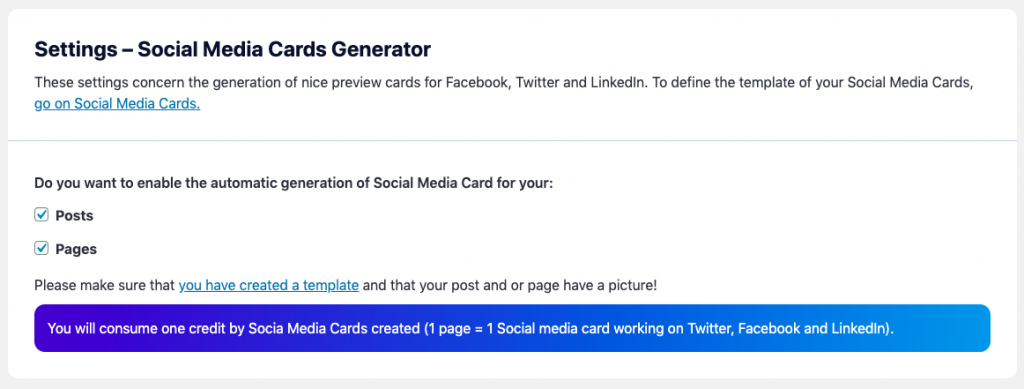
1. Define if you want to generate og:images for your page and/or post

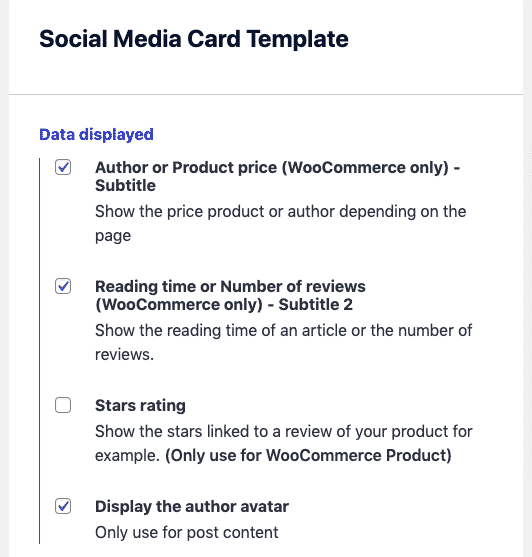
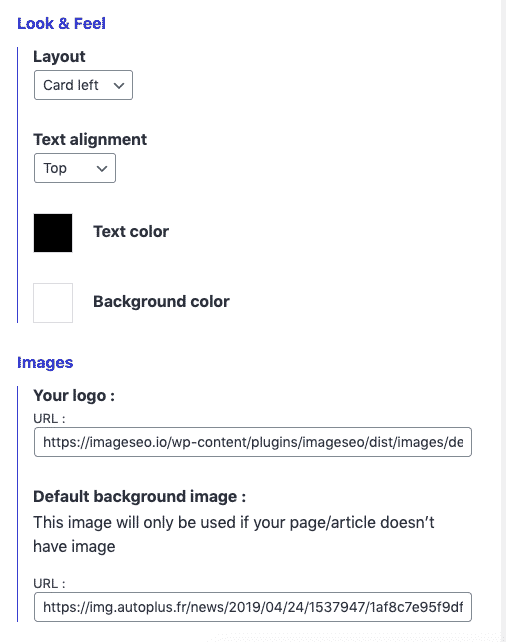
2. Create a perfect og:image template to increase your social media leads.


3. Grab the popcorn and watch your social media traffic growing
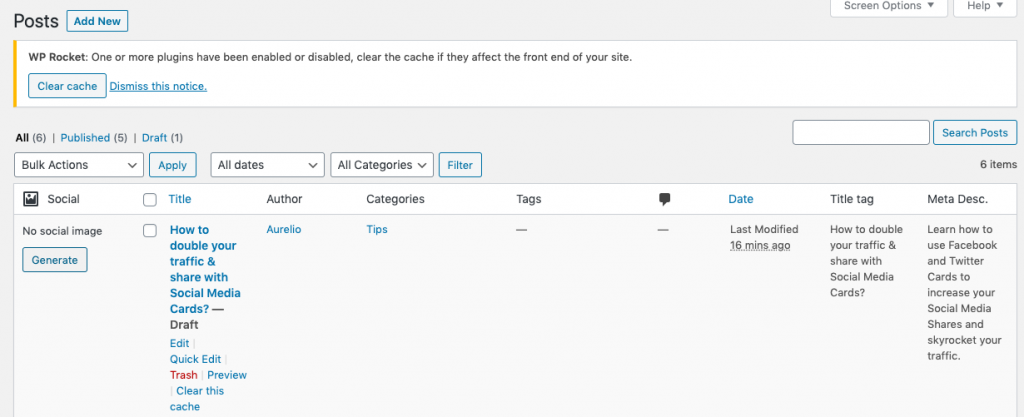
Eventually, you might want to optimize your old articles too. It’s very easy. You just need to go on your Posts page and click on “generate”.

Do not forget to select a featured image in your posts and pages for an optimal result.
And that’s it, you now have beautiful og:image for Twitter, Facebook, and LinkedIn.
Post Scriptum: On this topic, I really like How to avoid the shameful look your site has on Twitter and Facebook from Emmanuel Ohan. I’d advise you to give it a look. It’s well written and instructive!