Today I’m sharing with you my best tips to optimize WooCommerce product images for SEO. Apply them and your ranking in Search Engines will significantly improve.
Correctly optimizing your images is easy to do and should have a positive impact on your organic traffic and sales.
I’ve also included some of my favorite plugins for WooCommerce in this article. So let’s get started!

Rewriting your images’ filenames and filling out your alternative texts is really important for accessibility, but it’s also matter for SEO.
Image names and alternative texts help Google to understand what your image products are about. Optimizing them will strengthen the coherency and the semantic of your pages.
It’s also really important to fill them out because 20% of Google’s traffic actually comes from image searches ( = Google Images).
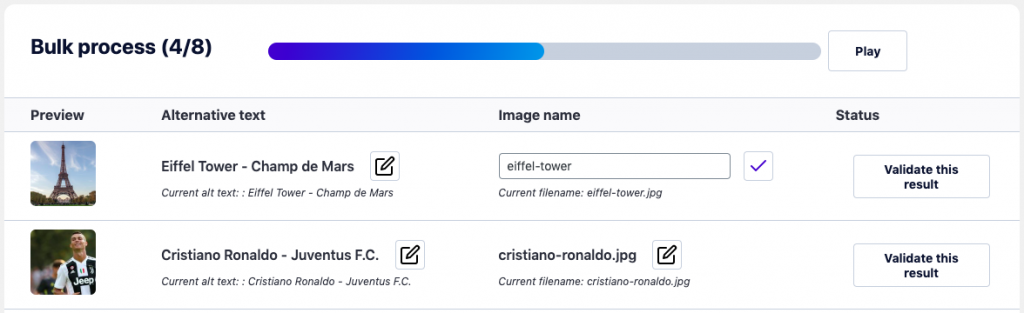
When you have thousands of images, optimizing your image alternative texts is a real pain in the ass. It takes hours and it’s boring.
That’s why I would recommend you to use Image SEO Optimizer. The plugin is friendly with WooCommerce au automatically optimize your images names and alt texts using AI.

Studies say that on average, fifty percent of the file size of a web page on the Internet comes from images.
The number might be even higher on WooCommerce stores because product sheets have a lot of pictures and lack of other kind of content. That’s why you must compress your product images.
Along with responsiveness, page loading-time is one of the key ranking factor in 2020. Compressing your images will mathematically improve your page loading time and thus your ranking in the SERPs.
To compress your images, you can use WooCommerce friendly plugins like Smush or Imagify. Both are easy to use and have a freemium version.
Compressing images and making sure they have the right dimension are the two sides of a same coin: they make your website faster.
You can optimize your image dimensions before uploading them online. Or, you can use a plugin like Imagify to resize your images for SEO.
Sometimes you probably hesitate between loading time and image quality. You should not. Beyond the importance of search engine optimization, studies showed that page loading time has a negative impact on conversation rates.
The faster, the better. Period.
When you upload an image in your library, WordPress will automatically resize that image to different dimensions.
The way your images are displayed is normally controlled by your theme. However, WooCommerce sometimes has it’s on way to deal with Thumbnail.

You therefore have to make sure that your Thumbnails dimension and your catalogue are optimized. To do so, go on Appearance > Customize > WooCommerce > Product Images.
This really effective SEO action will take you about 30 seconds.
URL Structure is fundamental for SEO. This is true for your pages, but also for your images.
You have t make your image URL structure clear, simple and optimized. If you are not familiar with URL structure, I advise you to read this excellent guide for an SEO-Friendly URL Structure written by Clark Boyd.

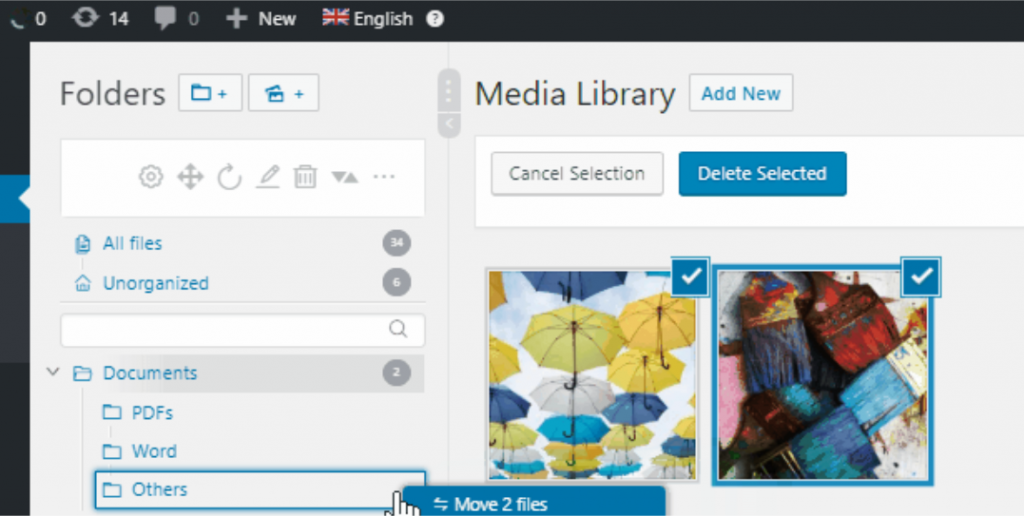
If you are processing a large number of images and if you have to reorder many folders, the plugin Real Physical Media developed by Devowl.io is a must have.
The more images you get, the more difficult it becomes for Google to crawl your website. It’s thus important for WooCommerce stores to provide Google with image sitemaps.
Image sitemaps have this structure:
All the major SEO Plugins available on WordPress have an image sitemaps creation feature.
If you are not using any, have a look at SEOPress. It is the SEO Plugin I use on this website.
If you want to know more about image sitemaps, check my in-depth guide about Image SEO Optimization.
Optimizing your WooCommerce product images will give you an SEO boost and increase your organic traffic coming from Google Images.
Image SEO optimization actions are easy to implement with plugin like Image SEO Optimizer, or Imagify. If you are serious about your WooCommerce business, it’s really worth to pay for these plugins in my opinion.
You will find below a short recap about te 5 actions you need to implement to optimize your WooCommerce product images.
So let’s get started ! 😉