Adding alt text to your images if the first rule of image SEO and it’s also a key principle of web accessibility.
This is an in-depth article about the alternative text attribute: from what is an alternative text to how to perfectly write them.
I have added to this tutorial several examples of optimized alt for SEO with explanations.
There is also a dedicated section about Alt text in WordPress.
Let’s get started!

An alternative text is an html attribute that should always be added to your image (<img>) elements. Alt texts provide a textual alternative to visual content in web pages.
The textual alternative should describe the appearance and function of the image on the page. People often forget to include the function of the image when they fill out alternative texts. Mentioning the function is not really important for SEO, but it’s key for accessibility. I’ll back on this topic later, when we go through the ALT examples.
Alt tags should be applied whatever is the image format: this attribute is indeed compatible with JPEG, WebP, PNH, GIF, etc.
If the image you are displaying has no function or editorial purpose the alt text can be left empty.
<img src="useless-picture.jpeg" alt="" />Technically speaking you should not use the term alt tag to refer to alternative texts because it’s not a tag, but a possible attribute of img elements. However, who cares?
Alternative text, alt text, alt tag, alt description, alt attribute: they are synonyms and designate a text alternative to an image.
It’s important for accessibility and SEO to pay attention to alternative text but you can ignore title text.
Title texts are just there to give a title to your pictures. Search engines don’t care about them: they are thus useless for search engine optimization. Title tag optimization should therefore be your last priority.
That’s one of the reasons why our Image SEO Optimizer for WordPress adresses the issue of Alt text but not title text.
In its article Using ALT attributes smartly Ríona MacNamara from Google Webmaster Tool Team told us:
” Googlebot does not see the images directly, we generally concentrate on the information provided in the “alt” attribute.“
If you want to know more about it, I invite you to read my article about the image attributes optimization for SEO. You will more information about the title text attribute there.
With the raise of Artificial Intelligences, Google and Bing are able to read your pictures. However, they don’t do it because it would be too slow and expensive for them. That’s why alternative texts are so important for SEO and image SEO: they offer you the possibility to tell Google what are your photo about in a few keywords.
I write this sentence in almost all my articles or guide, but in-page SEO is almost only about helping Search Engines to understand your content.
An image with a bad name and no alt text will poorly rank in Google Image search results but not only.
Images with no alternative text constitute a grey area on your page for Search engines. Helping Google to unlock the secret of your images also improve the global semantic of your website. The alt text attribute is somehow google’s robots best friend.
Nowadays, having access to internet is almost a human right. Your site should therefore be accessible to everybody. Visually impaired or blind people too and that’s why alternative texts are important.
Providing a textual alternative to your photos allows people using screen readers or Software such as JAWS and NVDA to literally read your images even tough they can’t see them.
Adding alternative texts to your pictures is the right thing to do. Moreover, it’s a market of millions of people all over the world.
Also, Title III of the Americans with Disabilities Act prohibits discrimination based on disability. There is a growing number of legal cases regarding website accessibility and more and more judges are stating that online retailers must comply with the ADA regulation.
For your information, accessibility is also one of the core principle of WordPress.
This being said, let’s focus on what you probably came for: how to perfectly write alternative texts?
I said previously that the function and context were key. Every time an image plays a function on your page should provide a textual alternative. The other way around, when an image is purely decorative, the alternative text can be left empty.
Let’s practice with some alternative text examples!
When an image is somehow linked to your editorial content, you must provide a textual alternative. This includes the photos you might use in your blog articles, your product sheets, etc.
When determining how to write appropriate alternative texts for images, context is everything. One alt for one image may be vastly different based upon the context and surroundings of the image itself.
Good alternative texts are short, but descriptive, present the content enhance context and give the function of the image if necessary.

Perfect Alt for SEO: Cathedral Notre Dame de Paris surrounded by clouds
Decent Alt for SEO: Notre Dame de Paris
Bad alt for SEO: Cathedral

Perfect Alt for SEO: Adult Red Kangaroo in the Australian desert
Decent Alt for SEO: Red Kangaroo
Bad alt for SEO: Kangaroo

Perfect Alt for SEO: White rose flower in a natural garden
Decent Alt for SEO: White rose
Bad alt for SEO: Flower

Perfect Alt for SEO: Tesla car carrying with electricity on a parking
Decent Alt for SEO: Tesla on a parking
Bad alt for SEO: Car
A long time ago, in a wonderful world dominated by internet explorer 6, HTML and CSS were not offering much possibility to front-end developers.

Front-end developers did not even exist because the only way to make something esthetic was to put an image in a table element. No border-radius, no shadow-box, etc.
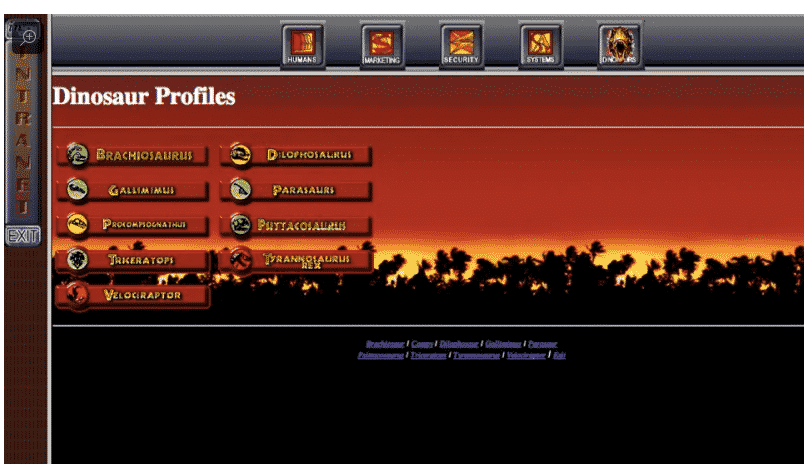
One of the consequences was that people were using images for their menu. In such situations, it is necessary to provide an alternative text to the image.
In our example, each item of the menu should have an alt text: “Brachiosaurus” for the first link, “Gallimimus” for the second, etc.
There is no need to add “Link to” because the image will be identified as being within a link.
Thanks to common sense, Google, Mozilla Firefox and the w3c.org, functional images are slowly disappearing.
How to spot if an image is decorative or not? You have to answer a double question.

In this situation, the stars close to the WordPress logo are mainly decorative.
Indeed, they are not directly linked to what we are talking about and they are not not functional at all, since they are not providing an external link to our amazing WordPress reviews.
In this section, I’ve compiled all the things that you need to know about alt texts in WordPress. Let’s get started with the most obvious: adding an alternative text to an image in WordPress.
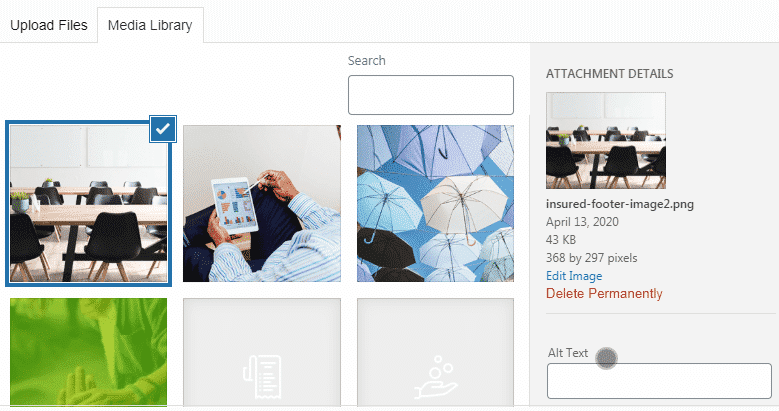
Once you upload an image to WordPress, you’ll have access to its metadata, which will give you the following menu (on the right side of your screen):

Among other things, you can change your image’s title, the caption, and alt text.
You can also add alternative texts directly in the media library.

Add an image and click on edit to access the image settings in WordPress.

From here, you can edit the alternative text, the captation and the description.
When you build pages in Elementor, adding alt text is very straightforward.
If you want to add an alt text to an image, you can do so by clicking on the image and an image box will appear from the elementor editor.

From the Image Box, click the image and it will be displayed in your media library.
The Alt Text option is displayed on the right side of the window.

You can edit the alt tag from here.
In the past, the DIVI theme did not support ALT tags from the media gallery.
Hopefully, this has changed since the version 4.4.4.
Adding alt text in Divi is easy: you need to go to the advanced tab, scroll down and enter the text manually into the alt text area.
If you have a lot of empty alternative texts, it can take hours to properly fill out alternative texts with SEO friendly content.
Hopefully there is a plugin named Image SEO Optimizer that can do it in one click using artificial intelligence. I’ll show you how to use this plugin.
Once you have registered you need to click on the “Alt & name optimizer ” tab. Then choose the settings that suit your needs.

Then, you just have to run the bulk. That’s it.

This plugin is compatible with Yoast and SEOPress targeted keywords.
The alternative text attribute is really important for both SEO and accessibility: you should not neglect it under any circumstances.
Perfectly writing alternative texts can be tricky and time-consuming. I hope the explanation and examples I provided you with in this article will help you.
If you have hundreds or thousands of alternative texts to optimize, make sure to give a look at Image SEO Optimizer. This plugin WordPress could save you hours!